PWA二三事
-
Web service worker is by default enabled in the project created by latest
create-react-app. However,npm startdo not enable web service workers (for better dev experience as no cache). Instead, you should (npm install -g serveif cmd serve not installed):npm run build serve -T -s build -
To solve the following error when testing the app locally:
DOMException: Failed to register a ServiceWorker: An SSL certificate error occurred when fetching the scriptPlease open the chrome with extra options, e.g.
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --ignore-certificate-errors --unsafely-treat-insecure-origin-as-secure=https://localhost:5000 --user-data-dir=/tmp/foo -
You can view the PWA status (e.g. the data stored in Local Storage/IndexedDB) by Chrome dev console (the Application tab);
-
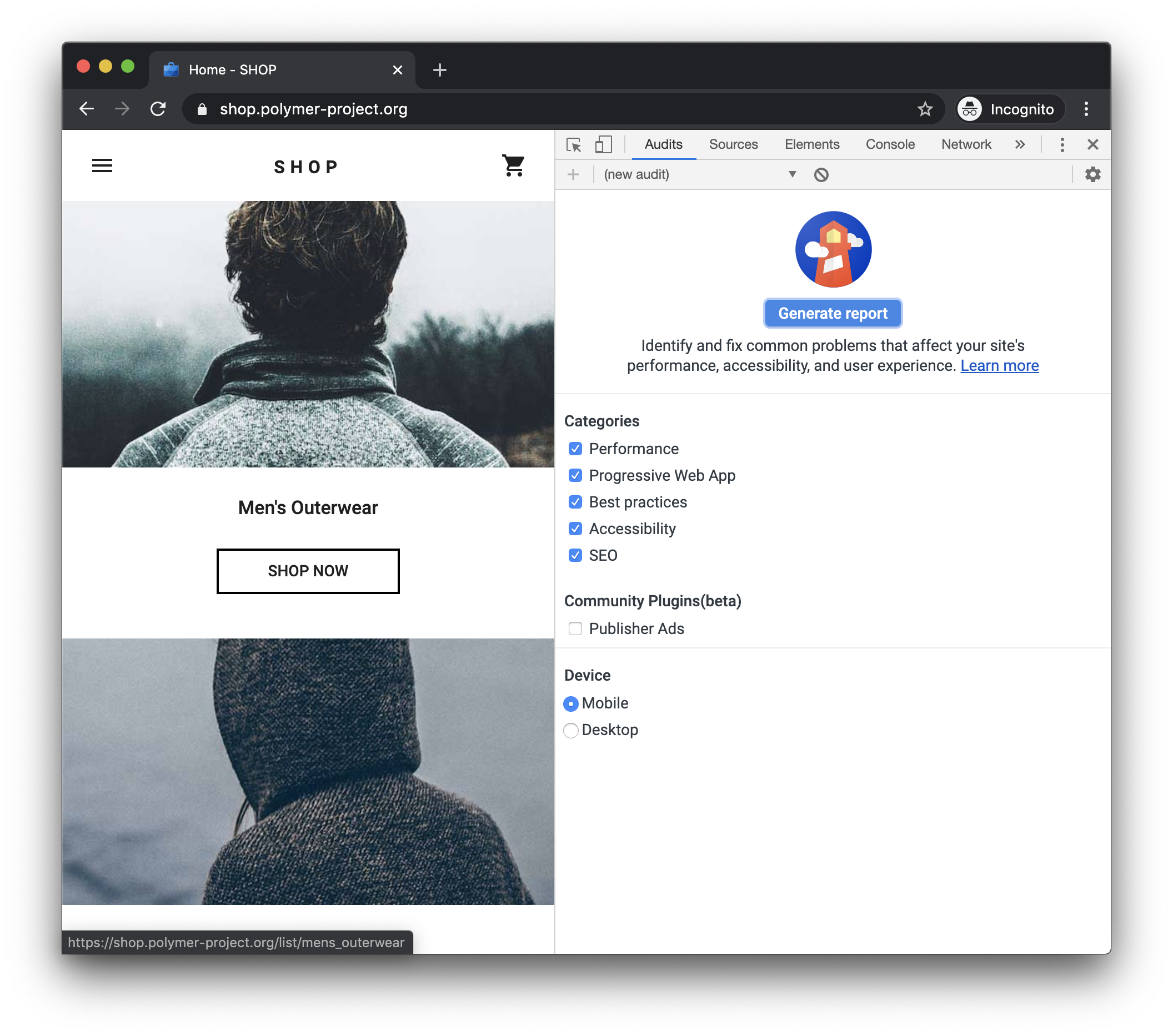
You can evaluate your PWA by Google lighthouse tool which is also availiable by Chrome dev console (the Audits tab);

-
Use library like pouchDB to save your app state into local computer storage, so that your PWA can work offline as normal.

Comments